【Facebook グラフAPI Version v2.6】
Facebook SDKでのメッセージ送信について調べてみました。やりたいことは下記の2つ。
- 自分の友達を調べる。
- その友達にメッセージを送る。
久しぶりに調べてみたら、2014.4に出たv2.0以降でかなり仕様が変わったようです。割と自由に引き出せた情報が、v2.0以降はかなり制限されたり、個別に権限が必要になったようです。
※前提としてFacebookでページをアプリ登録します。登録方法についてはこちら。
Facebookアプリに権限を付与
Facebook for Developerのアクセス許可のリファレンスを見ると、かなり細かく権限が分かれていて、多くの権限はFacebookのレビューを受けないと使用できないようです。
Facebookのレビューなしに使用できる権限は、以下の3つです。
但しデフォルトで使用できるのは「public_profile」のみで、他の2つはログイン時に使用を宣言する必要があります。
1.Facebookのログインボタンを使用する場合
<fb:login-button scope="public_profile,email,user_friends" onlogin="checkLoginState();"> </fb:login-button>
2.JavaScriptでログインする場合
function login(){
FB.login(function(response) {
if (response.authResponse) {
alert('ログインも連携認証もされた');
} else {
alert('ログインもしくは連携認証がキャンセルされた');
}
},{scope:'public_profile,email,user_friends'});
}
どちらの場合も、「scope」で使用する権限を付与します。
FB SDKを非同期にロード
//FB SDKを非同期にロード
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
FB SDKのロード後に実行される処理を書く
「window.fbAsyncInit」で指定した内容が、SDKロード後に実行されます。ここでは2つの処理を行います。
- SDKの初期化(FB.init)
- ログイン状態のチェック(FB.getLoginStatus)
//FB SDKのロード後に実行される
window.fbAsyncInit = function() {
FB.init({
appId : '***************',
cookie : true, //セッション用にクッキーを有効化
xfbml : true, // このページのパース許可
version : 'v2.6' // use version 2.6
});
//FBのログインチェック
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
※appIdの ‘***************’ には、Facebookアプリ登録時に発行されたidを指定する。
FB ログインチェック後の処理
「FB.getLoginStatus()」でログインチェックが行われると、戻り値(response)を受け取り、「statusChangeCallback()」が処理を振り分けます。
//FB.getLoginStatus()のコールバック
function statusChangeCallback(response) {
if (response.status === 'connected') {
// Facebookにログイン済で、このアプリを認証済み
testAPI();
userID = response.authResponse.userID;
console.log("userID >> "+userID);
} else if (response.status === 'not_authorized') {
//Facebookにログイン済で、このアプリを認証していない
document.getElementById('status').innerHTML = '右上のボタンでこのアプリを認証してください。';
} else {
//Facebookにログインしていない
document.getElementById('status').innerHTML = '右上のボタンでFacebookにログインしてください。';
}
}
ログイン状態に応じて、次のように処理を振り分けます。
not_authorizedFacebookにログイン済、かつこのFacebookアプリを認証していないFacebookアプリの認証を促すメッセージを表示する。
| ログイン状態(response.status) | 意味 | 実行する処理 |
| connected | Facebookにログイン済、かつこのFacebookアプリを認証済み | 次の処理へ(testAPI()) |
| その他(unknown) | Facebookにログインしていない(未ログインのため、Facebookアプリの認証は不明) | Facebookのログインを促すメッセージを表示する。 |
ユーザー情報を表示する
Facebookにログイン済、かつこのFacebookアプリを認証済みの場合は、ユーザー情報を表示します。
// FBにログイン済且つアプリを認証済みの場合、ユーザー情報を表示する
function testAPI() {
FB.api('/me', function(response) {
document.getElementById('status').innerHTML =
'ようこそ ' + response.name + ' さん!';
});
}
自分の友達を調べる
FBにログイン済且つアプリを認証済みの場合は、「友達を探す」ボタンをクリックしたタイミングで「getFriendlist()」を呼び出し、友人リストを取得します。
・友人リストを取得
//---友人リスト取得
function getFriendlist() {
console.log('Welcome! Fetching your information.... ');
FB.api(
'/me/friends',
'GET',
{},
function (response) {
if (response && !response.error) {
//友人リスト表示
editPostData(response.data);
} else {
for (var item in response.error){
console.log(item+":"+response.error[item]);
}
}
}
);
}
但し、ここで取得できる友達リストは、以下の条件に合致するもののみになります。
- ログインしたユーザーの友達であること。
- このFacebookアプリを認証している友人であること。
つまりユーザーの友人全てのリストを取得することはできません。この辺はAPIのver.2以降で制限がかかったようです。
【参考】Facebook API v2.0で、フレンド数やフレンド一覧を取得する方法 | Sunday In The Park
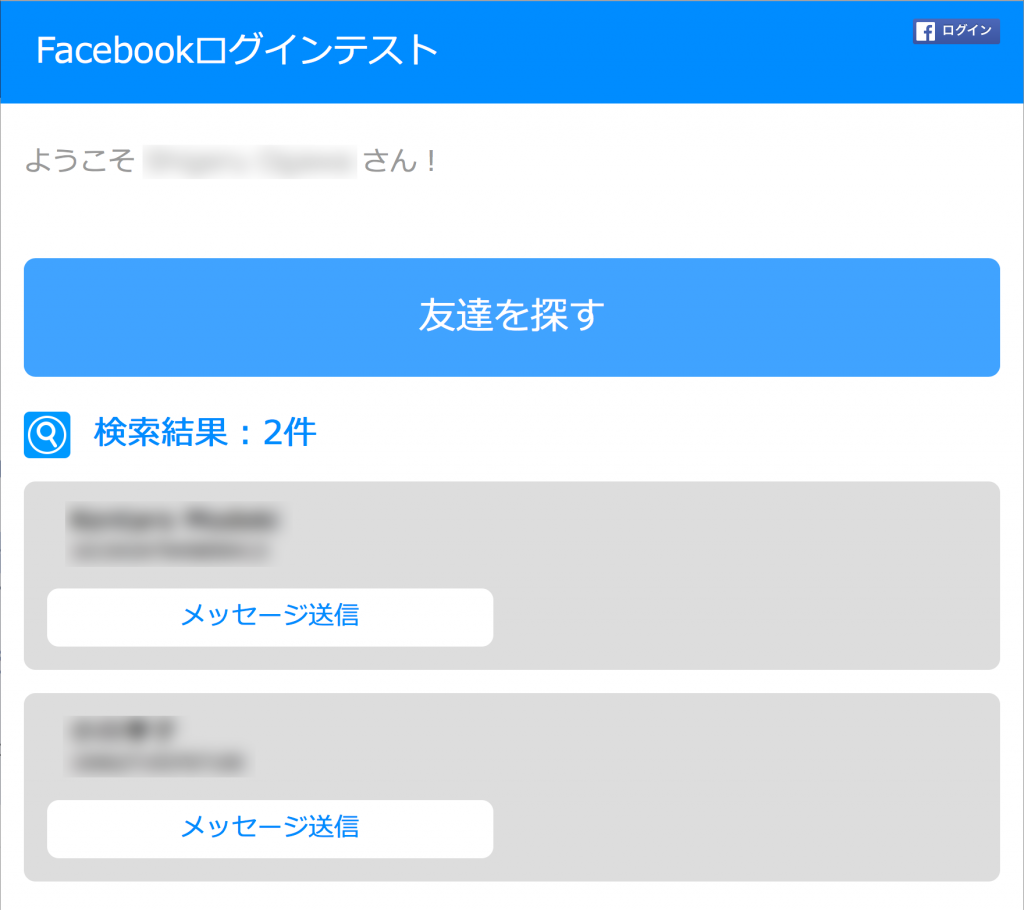
そして取得したリストから、友人一覧をページに表示します。
//----投稿データ編集
function editPostData(data){
//件数関連パラメタ:保存
var resultCount = data["length"];
var resultArray = data;
var resultTitle = "";
var html = "";
$("#mainContent .resultSec").empty();
var matchCount = 0;
if (resultCount == 0){
resultTitle = ("検索結果:該当する友達がいません。");
} else {
resultTitle = ("検索結果:"+resultCount+"件");
for (var i=0;i<resultArray.length;i++){
//友達を表示
html += '<li class="resultArea">';
html += '<div class="result">';
html += '<span class="resultInfo">';
html += '<span class="songName">'+resultArray[i]["name"]+'</span>';
html += '<span class="artistName">'+resultArray[i]["id"]+'</span>';
html += '</div>';
html += '<ul class="resultBtn">';
html += '<li>';
html += '<div class="btn" id='+resultArray[i]["id"]+'>';
html += '<span>メッセージ送信</span>';
html += '</div>';
html += '</li>';
html += '</ul>';
html += '</li>';
matchCount++;
}
if (html != ""){
$("#mainContent .resultSec").append(html);
resultTitle = ("検索結果:"+matchCount+"件");
} else {
resultTitle = ("検索結果:このアプリを使っている友人がいません。");
}
}
var html_title = "";
html_title += '<li class="titleArea">'
html_title += '<div class="icon">'
html_title += '<img src="img/search/ico_search.png" width="40" height="40" />'
html_title += '</div>'
html_title += '<div class="txt">'+resultTitle+'</div>'
html_title += '</li>'
$("#mainContent .resultSec").prepend(html_title);
$('#mainContent .resultSec .resultBtn .btn').each(function() {
$(this).unbind('click');
$(this).bind('click',clickSendMessageFunc);
});
//---メッセージ送信ボタン:クリック処理
function clickSendMessageFunc(event){
var targetID = event.currentTarget.id;
sendMessage(targetID);
}
}
・友人リストのページ表示例

友人にメッセージを送る
友人一覧に設定したボタンをクリックすると、「sendMessage()」が呼び出され、メッセージが送信されます。
・送信ボタンクリック
//---メッセージ送信ボタン:クリック処理
function clickSendMessageFunc(event){
var targetID = event.currentTarget.id;
sendMessage(targetID);
}
・メッセージ送信
//FBメッセージ送信(モバイルは不可)
function sendMessage(sendId){
FB.ui(
{
method: 'send',
to: sendId,
link: "http://www.c-geru.com"
},
function(param){
//callback
}
);
}
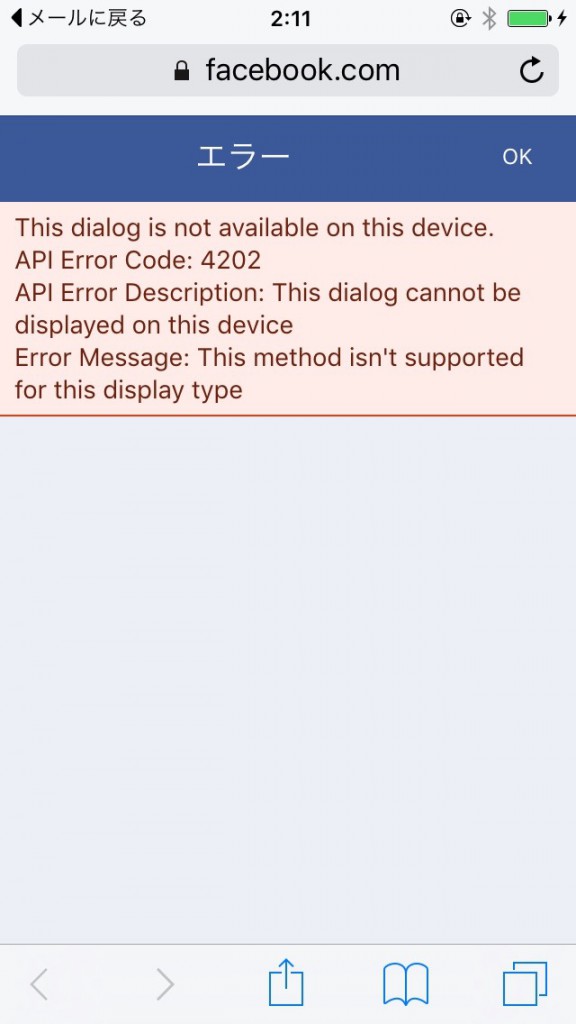
FB.uiの送信ダイアログを使って、メッセージ送信するのですが、モバイル機器には対応していません。

ホントはPC、モバイルの両方で使えるようにしたかったんですが・・・。残念。
最後にjsを含むHTMLのサンプルコードを書いておきます。Facebookアプリ登録が正しく行われていれば、説明通りに動くはずです。参考までに。
<!DOCTYPE html>
<html>
<head>
<title>Facebookログインテスト</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
</head>
<body>
<script>
//FacebookのuserID保存用
var userID;
//FB.getLoginStatus()のコールバック
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
if (response.status === 'connected') {
// Facebookにログイン済で、このアプリを認証済み
testAPI();
userID = response.authResponse.userID;
console.log("userID >> "+userID);
} else if (response.status === 'not_authorized') {
//Facebookにログイン済で、このアプリを認証していない
document.getElementById('status').innerHTML = '右上のボタンでこのアプリを認証してください。';
} else {
//Facebookにログインしていない
document.getElementById('status').innerHTML = '右上のボタンでFacebookにログインしてください。';
}
}
// This function is called when someone finishes with the Login
// Button. See the onlogin handler attached to it in the sample
// code below.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
//FB SDKのロード後に実行される
window.fbAsyncInit = function() {
FB.init({
appId : '*****************',
cookie : true, //セッション用にクッキーを有効化
xfbml : true, // このページのパース許可
version : 'v2.6' // use version 2.6
});
//FBのログインチェック
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
//FB SDKを非同期にロード
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
// FBにログイン済且つアプリを認証済みの場合、ユーザー情報を表示する
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'ようこそ ' + response.name + ' さん!';
//---友人を探すボタン:表示処理
// showSerachBtnFunc();
});
}
//---友人リスト取得
function getFriendlist() {
console.log('Welcome! Fetching your information.... ');
FB.api(
'/me/friends',
'GET',
{},
function (response) {
if (response && !response.error) {
//友人リスト表示
editPostData(response.data);
} else {
console.log("---error:"+response.error);
for (var item in response.error){
console.log(item+":"+response.error[item]);
}
}
}
);
}
//FBメッセージ送信(モバイルは不可)
function sendMessage(sendId){
FB.ui(
{
method: 'send',
to: sendId,
link: "http://www.c-geru.com"
},
function(param){
//callback
}
);
}
//----友人リスト表示
function editPostData(data){
//件数関連パラメタ:保存
var resultCount = data["length"];
var resultArray = data;
var resultTitle = "";
var html = "";
$("#mainContent .resultSec").empty();
var matchCount = 0;
if (resultCount == 0){
resultTitle = ("検索結果:該当する友達がいません。");
} else {
resultTitle = ("検索結果:"+resultCount+"件");
for (var i=0;i<resultArray.length;i++){
//友達を表示
html += '<li class="resultArea">';
html += '<div class="result">';
html += '<span class="resultInfo">';
html += '<span class="songName">'+resultArray[i]["name"]+'</span>';
html += '<span class="artistName">'+resultArray[i]["id"]+'</span>';
html += '</div>';
html += '<ul class="resultBtn">';
html += '<li>';
html += '<div class="btn" id='+resultArray[i]["id"]+'>';
html += '<span>メッセージ送信</span>';
html += '</div>';
html += '</li>';
html += '</ul>';
html += '</li>';
matchCount++;
}
if (html != ""){
$("#mainContent .resultSec").append(html);
resultTitle = ("検索結果:"+matchCount+"件");
} else {
resultTitle = ("検索結果:このアプリを使っている友人がいません。");
}
}
var html_title = "";
html_title += '<li class="titleArea">'
html_title += '<div class="icon">'
html_title += '<img src="img/search/ico_search.png" width="40" height="40" />'
html_title += '</div>'
html_title += '<div class="txt">'+resultTitle+'</div>'
html_title += '</li>'
$("#mainContent .resultSec").prepend(html_title);
$('#mainContent .resultSec .resultBtn .btn').each(function() {
$(this).unbind('click');
$(this).bind('click',clickSendMessageFunc);
});
//---メッセージ送信ボタン:クリック処理
function clickSendMessageFunc(event){
var targetID = event.currentTarget.id;
sendMessage(targetID);
}
//---友人を探すボタン:表示処理
function showSerachBtnFunc(){
$("#mainContent .check .btnCheck").css({
"display":block
});
}
}
jQuery.event.add(window, "load", function(){
/* 友達を検索;クリック処理 */
$("#mainContent .check .btnCheck").bind('click',getFriendlist);
//---aタグにロールオーバー/ロールアウトを設定
$('.btnCheck').mouseover(function() {
$(this).css({
"opacity":0.8
});
});
$('.btnCheck').mouseout(function() {
$(this).css({
"opacity":1
});
});
});
</script>
<header>
<div class="headerin">
<div class="bar clearfix">
<div class="barL">Facebookログインテスト</div>
<div class="barR">
<fb:login-button scope="public_profile,email,user_friends" onlogin="checkLoginState();">
</fb:login-button>
</div>
</div>
<div class="title">
<div id="status" class="copy">右上のボタンでログインしてください。</div>
</div>
</div>
</header>
<div id="mainContent">
<div class="check">
<div class="btnCheck">
<span>友達を探す</span>
</div>
</div>
<ul class="resultSec" id="result"></ul>
</div>
</body>
</html>
【その他参考】
リファレンス – Facebookログイン
Facebookアプリで重要な連携と権限(FacebookAPI その5) | CODE COPILOT
FacebookSDKを使ってMessageを送信する方法 – Qiita
facebook認証状態を調べるFB.getLoginStatusでできるグロースハック3つ – Qiita




「Facebook SDKでメッセージ送信(v2.6)」への1件のフィードバック
コメントは停止中です。