【MacOS Seria+Adobe Animate CC 2017.5リリース】
swfで作ったコンテンツをHTML5 Canvasに書き出すお勉強のその3です。
その2から随分間が空きましたが(笑)、ちょうど以前開発したAS3コンテンツをまとめてCanvas化する仕事があって、思い出しつつ調べつつ作業したので、2017年10月の時点でどのように変換したかをまとめておきます。
前提とするコンテンツは下記のようなものです。
・Flash IDE(いわゆる純正のFlashアプリケーション)で作成されたもの。
・スクリプトを外部ファイル化していない(関数などは1フレーム目にまとめて定義)。
・タイムラインとActionScriptを併用している(定義した関数や変数をフレームで呼び出すようなもの)
ちょっとしたインタラクションとアニメーションを絡めたようなコンテンツは、わざわざクラスファイルを外部化するのも面倒だし、こういう作り方してる人も多いんじゃないかと思います。FlashDevelopやFlash Bulderなんかでガリガリ作ったものは、その筋の人たちにお任せします(笑)。
0.FlaファイルをCanvas形式に変換する。
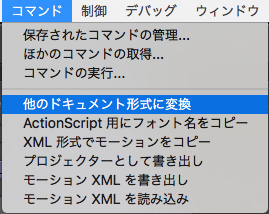
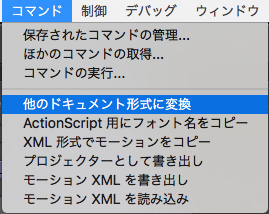
 コマンド>他のドキュメント形式に変換 を選択します。
コマンド>他のドキュメント形式に変換 を選択します。
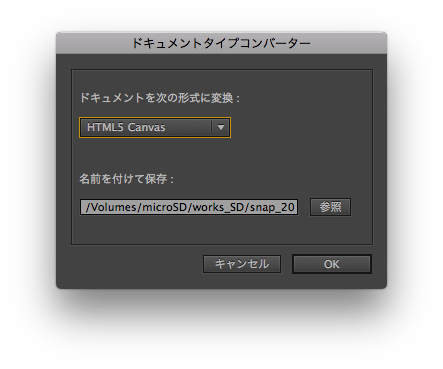
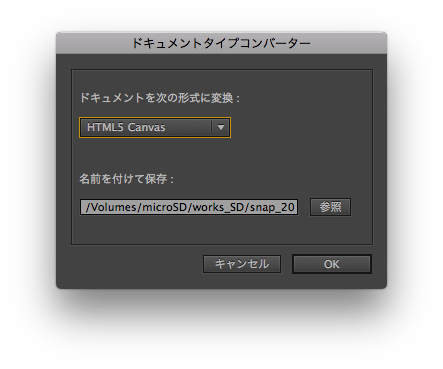
ドキュメントタイプコンバーターで「HTML5 Canvas」を選択してファイル名、保存場所を指定してOKを押します。
 ドキュメントタイプコンバーターのポップアップ
ドキュメントタイプコンバーターのポップアップ
※この時、全てのActionScriptはコメント化されます。「this.stop();」などそのまま使えるものもコメント化されるので要注意。
1.型は全て削除する(:uint や as MovieClipなど)。
JavaScriptにはないので当然ですね。アクションパネルなどで一括置換が漏れがなくてオススメです。
2.タイムラインのどこからでも使いたいものは、アクション>グローバル>スクリプトに書く(のグローバル化)
1フレーム目に関数(function)を書いて、別のフレーム(例えば10フレーム目)で呼び出すのは、ASではよくやりますが、これがそのままではJavascriptで動きません。その場合は、アクションパネルでアクション>グローバル>スクリプトを開いて、ココに書きます。ココに書かれた変数や関数はグローバル化されるので、this参照なしでどこからでも呼び出せます。
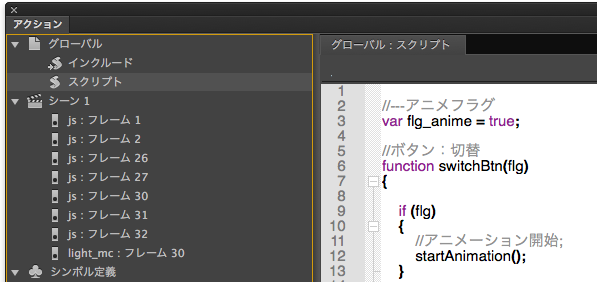
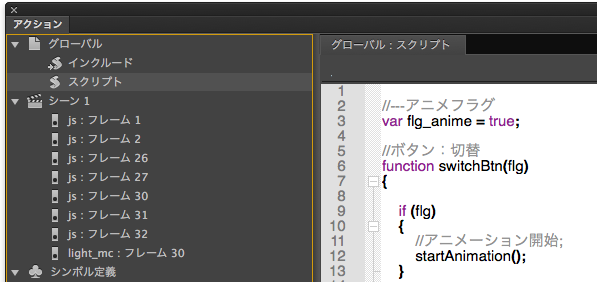
 アクションパネルの左側から、グローバル>スクリプトを選択します。
アクションパネルの左側から、グローバル>スクリプトを選択します。
・スクリプト例(定義:グローバル>スクリプト)
//---アニメフラグ
var flg_anime = true;
//ボタン:切替
function switchBtn(flg)
{
if (flg)
{
//アニメーション開始;
startAnimation();
}
}
・スクリプト例(呼び出し;フレームスクリプト)
//ボタン:初期化
switchBtn(flg_anime);
※ flg_anime, switchBtn()共にグローバルなので、this等の修飾なしで使用できる。
グローバル>スクリプトの関数で、ステージ上に配置されたMovieClipやボタン、ステージのタイムラインなどを使用する場合は、exportRootで参照します。
・スクリプト例(定義:グローバル>スクリプト)
//アニメーション開始
function startAnimation()
{
exportRoot.gotoAndPlay("f_anime");
}
3.MovieClip内の関数
タイムラインが1フレームしかないもので、MovieClip内で完結する変数、関数は、そのままthis等の参照なしでフレームに書いてOK。
・そのMovieClip内に閉じたものは、function xxx(){} で定義したものをthis.xxx()で参照すればよい。
・スクリプト例(MovieClip;フレームスクリプト)
//何か例を入れる
但しMovieClipの外部から参照する変数、関数はプロパティにする必要があります。
・this.xxx = function(){} な書き方。
//何か例を入れる
4.プロパティパネルに書いたインスタンス名は参照出来ない。
ボタンやMovieClipでインスタンス名で参照したいときは、明示的にnameプロパティに文字列を設定する必要があります。
・スクリプト例(定義:グローバル>スクリプト)
//ボタン:初期化
function inithBtn()
{
exportRoot.btn_up_year.name = "btn_up_year";
exportRoot.btn_up_month.name = "btn_up_month";
exportRoot.btn_up_day.name = "btn_up_day";
}
※MovieClipなら、MovieClip内のフレームで、this.name = “xxx” でも定義できる。
5.円形グラデーションやフィルターなどは使えない。
・HTML5 Canvasに書き出すのに制限があります。ライブラリ上でビットマップに変換しておくか、場合によってはビットマップで作り直す必要があります。
6.MouseEvent.MOUSE_UP >> pressup
・ここは “mouseup” じゃないので要注意。
| 処理 |
AS |
JavaScript |
| クリック |
MouseEvent.CLICK |
click |
| マウスオーバー |
MouseEvent.MOUSE_OVER |
mouseover |
| マウスアウト |
MouseEvent.MOUSE_OUT |
mouseout |
| マウスダウン |
MouseEvent.MOUSE_DOWN |
mousedown |
| マウスアップ |
MouseEvent.MOUSE_UP |
pressup |
| ロールアウト |
MouseEvent.ROLL_OUT |
rollout |
7.Movieclip内の関数でのthis参照
関数内でのthisを参照すると、ページのルートであるWindowを指します(詳しくは、別記事の「4.thisの参照」を参照のこと)。
MovieClip内の関数で、相対的にパスを指定したいときは、関数外で変数にthisを入れておき、それを使って参照します。
・スクリプト例(定義:MovieClip内のフレームスクリプト)
//関数内での参照用にthisを変数化
var my_mc = this;
//初期化
this.init = function ()
{
my_mc.open_cap.visible = false;
my_mc.close_cap.visible = false;
}
8.MovieClipボタンのカーソル対応
“buttonMode” は”cursor”に変更します。
| 処理 |
AS |
JavaScript |
| 指カーソルにする |
MovieClip.buttonMode = true; |
MovieClip.cursor = “pointer“; |
| デフォルトカーソルにする |
MovieClip.buttonMode = false; |
MovieClip.cursor = “default“; |
9.TFLは使えない。
・強制的に普通のテキストに変換されるので、注意が必要です。
10.Dateオブジェクトの扱いに注意
ActionScriptにもJanaScriptにも同じようにDateオブジェクトがありますが、年月日時分秒を取得する際に、ActionScriptはプロパティで、JavaScriptはfunctionのため、微妙に違うので要注意。
| 処理 |
AS |
JavaScript |
| Dateオブジェクト生成 |
var date:Date = new Date(); |
var date = new Date(); |
| 年(4桁) |
date.fullYear |
date.getFullYear() |
| 月 |
date.month |
date.getMonth() |
| 日 |
date.date |
date.getDate() |
| 時 |
date.hours |
date.getHours() |
| 分 |
date.minutes |
date.getMinutes() |
| 秒 |
date.seconds |
date.getSeconds() |
11.MovieClipのwidth,height
MovieClip.nominalBoundsで取得可能です。
・スクリプト例(定義:MovieClip内のフレームスクリプト)
this.tft07.nominalBounds.width
this.tft07.nominalBounds.height
【参考】
・X-LABO: Toolkit for CreateJS & Haxe : シンボルの初期表示サイズ・位置情報取得 nominalBounds
・Animate CCで書きだしたCreateJSのグラフィックスの色をプログラム上から変更する – Qiita
createjs – How to change the width of a movieclip in flash html5 canvas? – Stack Overflow
12.MovieClipをリストアップする
多くのMovieClipを配置して制御する場合、ひとつずつに名前をつけたりするのも大変なので、MovieClipだけを配列化して使う場合があります。
・ActioScript例
function initBit():void
{
array_bit = [];
for (var i:uint=0; i<this.numChildren; i++)
{
var ds:DisplayObject = this.getChildAt(i);
if (ds is MovieClip)
{
array_bit.push(ds);
ds.visible = false;
}
}
}
この「is MovieClip」がjavaScriptにないので、どうしようかな?と考えて、MovieClipにはtimelineが存在するので、それを代替にしてMovieClipのみをリストアップすることにしました。まあ気づけばたいした話ではないんですが。
・JavaScript例
his.initBit = function ()
{
array_bit = [];
for (var i=0; i<this.numChildren; i++)
{
var ds = this.getChildAt(i);
if (!!ds.timeline)
{
array_bit.push(ds);
ds.visible = false;
}
}
}
だいたいこんなところだと思いますが、抜けがあったらまた更新します。
以前書いたブログもよければご参考に。
【CreateJS】AS3からHTML5 Canvasに書き出す場合のJavaScript(その1) | AS blind side
【CreateJS】AS3からHTML5 Canvasに書き出す場合のJavaScript(その2) | AS blind side
【追記】
早速、12.を追記しました(2017.10.11)。