【macOS Sierra 10.12.6+Xcode 8.3.3+iPhoneSE(iOS 10.3.2)】
とあるアプリで、カメラロールの写真とミュージックのアートワークを使ってたんですが、何故かインストール直後にどちらも0件になってしまう事象が発生。2回目以降に起動すると使えるのに・・・。
と思って調べたら、初期処理の実行タイミングに問題がありました。
※ここでいう「初期処理」とは、各種ライブラリをこのアプリ使うための実装処理を指します。
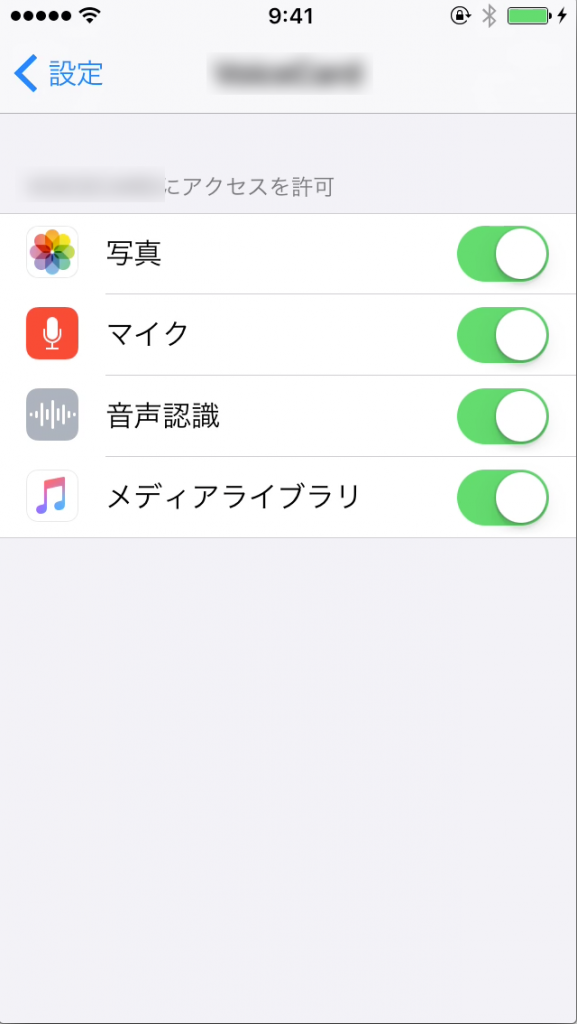
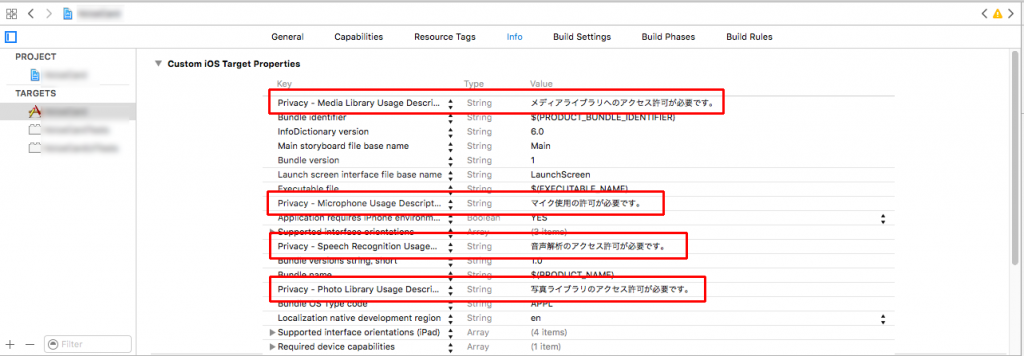
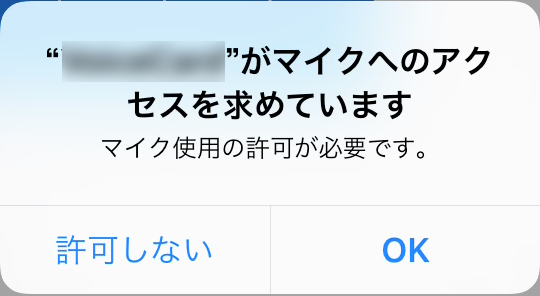
iOS10以降は各種ユーザーデータへアクセスに許可が必要になりました。で、以前書いたようにinfo.plistにメッセージ用テキストが必須になったわけですが、これで使用許可を求めるダイアログを表示してくれますが、該当処理はダイアログによる許可を待ってくれるわけではなく、許可されないと(ダイアログのボタンを押さないと)無視されてしまうようです。
で、viewDidLoad に書いてあった写真ライブラリとメディアライブラリの初期処理が、インストール直後でも正しく実行されるように、以下のように修正しました。
//写真ライブラリ:初回許可(未設定の場合にダイアログの選択結果を受け取って、初期処理を行う)
PHAuthorizationStatus status_photo = [PHPhotoLibrary authorizationStatus];
if (status_photo == PHAuthorizationStatusNotDetermined){
// このアプリに与える権限が未選択(アプリ初回起動時)
NSLog(@"---PHPhotoLibrary:未選択");
[PHPhotoLibrary requestAuthorization:^(PHAuthorizationStatus status) {
if (status == PHAuthorizationStatusAuthorized) {
// Access has been granted.
NSLog(@"-----写真ライブラリ:使用OK");
[self initIconList_photo];
}
else {
// Access has been denied.
}
}];
} else if (status_photo == PHAuthorizationStatusAuthorized){
NSLog(@"-----写真ライブラリ:使用OK済み");
[self initIconList_photo];
}
//メディアライブラリ設定:初回許可(未設定の場合にダイアログの選択結果を受け取って、初期処理を行う)
MPMediaLibraryAuthorizationStatus status_media = [MPMediaLibrary authorizationStatus];
if (status_media == MPMediaLibraryAuthorizationStatusNotDetermined){
// このアプリに与える権限が未選択(アプリ初回起動時)
NSLog(@"---MPMediaLibrary:未選択");
[MPMediaLibrary requestAuthorization:^(MPMediaLibraryAuthorizationStatus status) {
if (status == MPMediaLibraryAuthorizationStatusAuthorized) {
// Access has been granted.
NSLog(@"-----メディアライブラリ:使用OK");
[self initIconList_artwork];
}
else {
// Access has been denied.
}
}];
} else if (status_media == MPMediaLibraryAuthorizationStatusAuthorized){
NSLog(@"-----メディアライブラリ:使用OK済み");
[self initIconList_artwork];
}
要は、requestAuthorization でそれぞれのライブラリの使用許可ダイアログの結果を受け取って、OK(写真なら PHAuthorizationStatusAuthorized)だった場合に、初期処理(写真の場合は、initIconList_photo )を実行するということです。
ちなみに、else if で書かれているのは、既に許可済みの場合(写真だと PHAuthorizationStatusAuthorized)の場合に、初期処理を実行するためです(これがないと、後から許可した場合に初期処理が実行されない)。
各種ライブラリへのアクセス許可のダイアログは、info.plistにメッセージ用テキストを必須条件として、プログラム中で初めて該当ライブラリにアクセスしたタイミングで表示されるので、写真ライブラリとメディアライブラリのチェック順を入れ替えれば、ダイアログを出す順番も制御できます。また、特に初期処理が要らないライブラリなら、ユーザーがボタンを押したタイミングで許可を求めるダイアログを表示することもできそうです。
【参考】
・iOSでカメラと写真の利用許可の確認方法[AVCaptureDevice] – Qiita
・【Xcode】iOS10以降は各種ユーザーデータへアクセスに許可が必要 | AS blind side
・【Xcode】iOS10で各種ユーザーデータへのアクセス許可を参照 | AS blind side
・requestAuthorization: – MPMediaLibrary | Apple Developer Documentation