ちょっとタイトルが意味不明な感じですが・・・

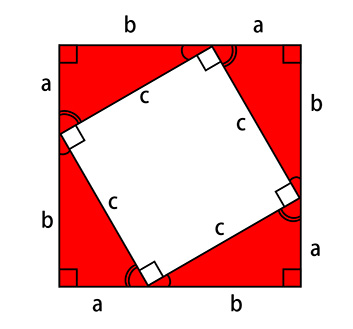
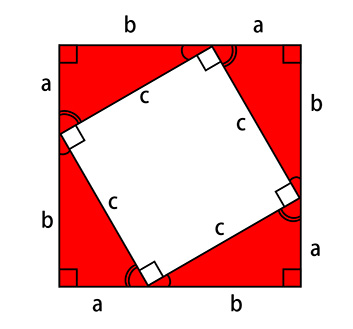
こんな感じで、正方形をθだけ回転したときの、回転した正方形を囲む正方形(c:c’)との辺の比を知りたい。ということで計算式を考えたのでメモ。

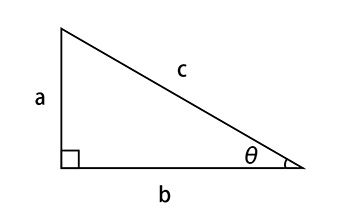
直角三角形では、ピタゴラスの定理が成り立つ(斜辺を c、他の辺を a,b としたとき、a*a+b*b=c*c)ので 元の三角形を囲む 4 つの直角三角形(赤い部分)は合同。また c’ = a + b となる。
【参考】ピタゴラスの定理 – Wikipedia
※「正方形を用いた証明」の項を参照。

この赤い部分の直角三角形1つ取りだしてを考えると、 tanθ= a / b なので・・・
a = b * tanθ
b = 1 / tanθ
a*a+b*b=c*c なので、仮に c=1 とすると・・・
a = b * tanθ
b = 1 / tanθ
a*a+b*b=c*c なので、仮に a=1 とすると・・・
1 *1 + (1 / tanθ)*(1 / tanθ) = c*c
c = sqrt(1*1 + (1 / tanθ)*(1 / tanθ))
ここで外側の正方形の辺を 1 とし、それに対する内側の正方形の辺の比を n とすると、 c : a + b=n : 1
n = c / (a+b) = c / (1 + b) = 1*1 + (1 / tanθ)*(1 / tanθ) / (1 / tanθ)
※「sqrt」はルートを求めるための関数です。念のため。
※ここで 仮に a=1 にしているのは、求めたいのは辺の長さではなくて、辺の比なので、たぶん問題ないはず。
とあるプログラムに組み込んで意図通り動いているので問題ないと思うけど、間違いがあればご指摘下さい。
【参考】直角三角形の1辺の長さと 角度はわかっています。90度 15度 75度、底辺の長さ... - Yahoo!知恵袋
【追記】2016.2.22
上の囲みの部分ですが、野中さんからご指摘を受けてもっとカンタンに考えられることがわかりましたので追記します。
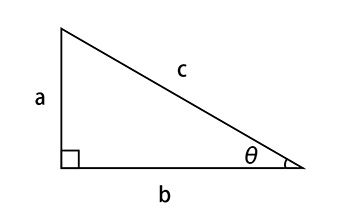
この赤い部分の直角三角形1つ取りだしてを考えると、
sinθ= c / a
cosθ= c / b
tanθ= a / b
なので、仮に c=1 とすると・・・
a = sinθ / 1 = sinθ
b = cosθ / 1 = cosθ
1 = sinθ*sinθ + cosθ*cosθ
ここで外側の正方形の辺を 1 とし、それに対する内側の正方形の辺の比を n とすると、
c : a + b = n : 1
1 : (sinθ+ cosθ) = n : 1
n = 1 / (sinθ+ cosθ)
※c = 1 とするのは、三角関数で一般的な単位円(半径 = 1)の考え方ですね。
【参考】sinとcosは何する関数? | Creators MeetUp vol. 22
ここのところ必要に迫られて、いろいろ図形の描画をしました。で、前回のカスタム線に続いて、今度は外接円を描きました。サンプルは
こちら。
円の公式(r*r = (x – a)* (x – a)+(x -b)*(x -b))と3点の座標から連立方程式を作って、解いただけです。…と書くと簡単そうですけど、ASの式にするのに結構手間がかかりました。数学苦手だし(笑)。スクリプトはこんな感じです。
//3点から円を描く
function drawCircleFromPoint()
{
//任意の3点から円の半径、中心点を求める
//(3点の座標と円の公式の連立方程式)
var A:Number = Math.pow(point1.x,2) – Math.pow(point0.x,2) + Math.pow(point1.y,2) – Math.pow(point0.y,2);
var B:Number = point1.y – point0.y;
var C:Number = Math.pow(point2.x,2) – Math.pow(point0.x,2) + Math.pow(point2.y,2) – Math.pow(point0.y,2);
var D:Number = point2.y – point0.y;
var E:Number = point1.x – point0.x;
var F:Number = point2.x – point0.x;
var b:Number = (F*A – E*C)/(B*F – D*E)/2;
var a:Number = (C – 2*b*D)/(2*F);
var r:Number = Math.sqrt(Math.pow(point0.x – a,2) + Math.pow(point0.y – b,2));
//求めた円を描画
var sp_gr:Graphics = sp.graphics;
sp_gr.clear();
//円;
sp_gr.lineStyle(1,0x00FF00,1);
sp_gr.drawCircle(a,b,r);
//中心点;
sp_gr.moveTo(a-3,b-3);
sp_gr.lineTo(a+3,b+3);
sp_gr.moveTo(a-3,b+3);
sp_gr.lineTo(a+3,b-3);
}
※point0,point1,point2はそれぞれ円のmcを指します(サンプル参照)。
いざ書こうとすると意外と面倒なのでメモとして。あんまり用途がないかもしれませんけど…。
GraphicsでmoveTo,lineToで線を描く時に、Flash上でできる破線、点線などの描画が出来ない。みんなどうしてるのか・・・と調べると、結局自作するしかないようなので、CustomLine用のクラスを書いてみました。点線、破線、波線、二重線に対応してます。サンプルは
こちら。
こういうのって汎用ライブラリはないのかな〜。役に立つようなら
wonderflにでも投稿してみようかしらん。でももうあるかな?
この手のいいライブラリがあったら教えて下さい。
AS,Objective-C,Javascript,その他諸々の備忘録