【Adobe Capture CC 2.0 + Illustrator CC 2015 + iPhone SE + MacOSX 10.11.5】
タイトル通りですが、ちょうどアドビサイトのチュートリアルを見つけたので、試してみました。
ロゴを手軽に! 紙に描いたイラストでロゴをつくろう! | Adobe Illustrator CC チュートリアル
細かい手順は上のリンクを見ていただくとして、ざっくりの流れと気づいた点などを書いておきます。
まず、Adobe Capture CCをダウンロードします。
今回は、先日某アイドルを描いた落書きがあったので、それを使用します。

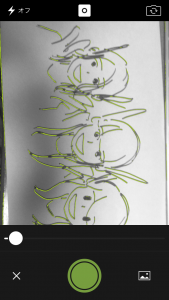
Adobe Capture CCのキャプチャ画面の様子。きちんと線だけを認識してます。カメラを真上に置くことで発生する影には影響されないようです(この写真だと認識(緑の線)が弱いので、キャプチャ前にスライダーで調整)。
シェイプ編集画面では、消しゴムを使って不要な線を削除。ピンチも出来るけど、線のないところなどを選んでやらないと、消しゴムとご認識されて意図しないところが消えてしまうことも。右下はandoではなくて戻すボタンのようで、押すと編集自体が初期化されました。
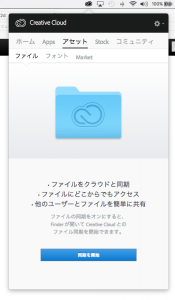
で、Illustratorを立ち上げてみたものの、ライブラリには何も表示されず・・・。いろいろ見たところ、デスクトップのCreate Cloudアプリからファイル>同期を開始を押すことで、ライブラリに表示されるようになりました(表示されるまでタイムラグあり)。
※この辺は初めて使うので、別に方法があったりするのかしらん?


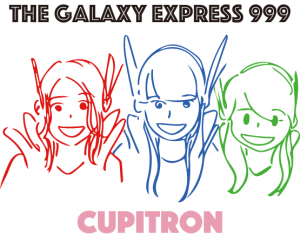
あとはIllustratorでの作業なので特に問題はありませんが、とりあえず参考ページに従ってテキストなど入れて余分なパスを多少調整したりしてできたのがこちら。

パスデータは「線ではなくシェイプ」で作成されるので、この元絵のように手描きでくっついている部分は1つのパスになってしまいます。なので、人物の塗りを分けるためにはさみ/ナイフツールでパスを分割しています。
結構サクッと使えていい感じですが、iPhoneとMac(PC)を往復するのが面倒かなという気も。Adobe Capture CC自体は、写真を撮るだけでなくライブラリの写真も使えるようなので、この機能自体をPhotoshopかIllustratorに組み込んでもらえる(または単機能のアプリ)とより便利かなと思います。
【参考】
・[Illustrator]はさみツールの使い方 | バンフートレーニングスクール スタッフ ブログ
・[Illustrator]ナイフの使い方 | バンフートレーニングスクール スタッフ ブログ