【OSX 10.11.2 + Node.js v.4.2.4】
参考にしたのはコチラのサイト。Tech Blog | リクルートライフスタイル開発者ブログ Tag : ‘Node.js’
このサイトの記事を参考にテストしてみて、つまずいた点をメモとして以下に記します。
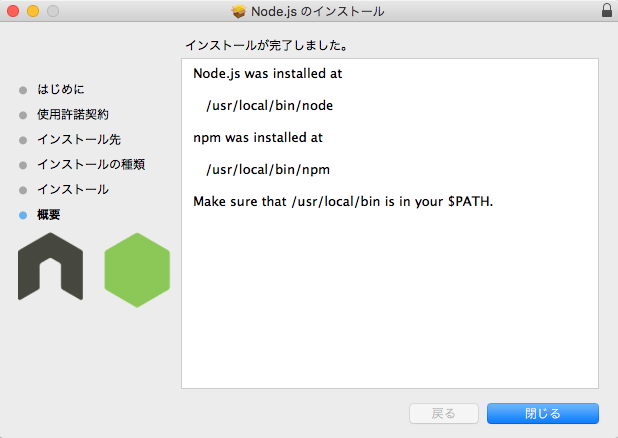
手順通り公式サイト からパッケージをダウンロードしてインストールします。今回ダウンロードした時点でのバージョンは、v.4.2.4でした。で、インストールが終了すると、この画面が表示されます。
インストール完了時の画面。ここにNode.js,namのインストール先とパスが書かれています。 記事には説明がないのですが、/usr/local/bin があんたのパスだよと書いてあるので、ここにファイルを作っていくことにします。つまり「たった5行でWebサーバーが書ける」にあるサンプルスクリプトは、 webserver.js という名前で、/usr/local/bin/ に保存するということです。
※ルートパスで書かれているので、実際は Macintosh HD/usr/local/bin にあります。それからディレクトリ「usr」は不可視なので、この辺 を参考に不可視ファイルを表示するように設定します。
で、「nodeコマンドでサーバーを起動してみましょう」って書いてあるんだけど、ターミナル使ったことないとココでハマります(笑)。
通常、ターミナルを起動すると、こんな感じになってるはずです。
c-gerus-MBP2011:/ c_geru$
※「c_geru」はユーザ名
つまり、起動時点ではユーザ直下にいるので、そのままnodeコマンドを叩くと・・・
c-gerus-MBP2011:/ c_geru$ $ node webserver.js
-bash: $: command not found
とコマンド(webserver.js)ないといわれてしまいます。
c-gerus-MBP2011:/ c_geru$ node /usr/local/bin/webserver.js
とルートパス指定で起動するか、
c-gerus-MBP2011:/ c_geru$ cd /usr/local/bin/
c-gerus-MBP2011:bin c_geru$ node webserver.js
と、ディレクトリを /usr/local/bin/ に切り替えた上で(1行目)、起動することになります。
ちなみにnodeコマンドのあとに1行空行で改行された状態が、サーバが起動している(nodeコマンドが受け付けられた)状態です。
さて、この最初に起動した webserver.js をどうやって終わらせるのか?「Control+C」で停止します(ブレークを送信/中止・キャンセル)。
c-gerus-MBP2011:bin c_geru$ node webserver.js
^C
c-gerus-MBP2011:bin c_geru$
ターミナルが起動前の状態になってカーソル点滅になり、入力可能状態に戻ります。
この辺りのターミナル用コマンドは、いくつも解説サイトがありますが、例えばこの辺を参考に。[ Mac ] ターミナルコマンドのまとめ ( 多分 Linux でも使えるはず )
この辺りはターミナルに馴れていれば自明のことなんでしょうが、知らないと結構ハマります。
「npmコマンドでのモジュールインストール」で、qrcode-console モジュールをローカルインストール/グローバルインストールのどちらでインストールするか書いてないので、ちょっとハマりました。
・ローカルインストール/usr/local/bin/node_modules 」になります。
・グローバルインストール/usr/local/lib/node_modules 」になります。
私はグローバルインストールしたので、qrcode_sample.jsのサンプルコードがそのままでは動きません。グローバルにあるモジュールを参照するので、1行目のrequire文のパスを書き換えます。
var qrcode = require( '../lib/node_modules/qrcode-console' );
この記事の冒頭に「node_modulesというディレクトリ配下におかれたモジュールは、コアモジュールと同じようにパス記号を付けず呼び出すことができます。」と書いてあったので、グローバルインストールすればパスなしで使えるのかと思ったんですが、「ローカルインストールでnode_modulesというディレクトリ配下におかれたモジュールは、コアモジュールと同じようにパス記号を付けず呼び出すことができます。」 ということのようです。
「Socket.IOを使ってWebサーバーを立ち上げると、/socket.io/socket.io.jsというパスに、そのライブラリが自動的に生成されます。」と書かれていますが、起動してみてもファイルができません。バージョン変わって仕様が変更になったのかも?とファイルを探してみると、下記にありました。
・ローカルインストール
・グローバルインストール
で、このファイルをindex.htmlに指定してみたのですが、socket.io.js自体がエラー(Uncaught SyntaxError: Unexpected token “<“…)で動きません。。。
Socket.IOのダウンロードページ をみたらサーバ上の参照パスが書かれていたので、これを使うことにして無事起動しました。
<script src="https://cdn.socket.io/socket.io-1.4.3.js"></script>
この時期では同一PC上で複数ブラウザを立ち上げているのですが、同一ローカルネットワーク上の別端末からアクセスする場合は、index.htmlに書かれているjsの「localhost」の部分を
var ioSocket = io.connect( "http://192.168.11.6:3000" );
のように、サーバを起動しているPCのIPアドレスを指定することでアクセス可能になります。
foreverを試そうとしてインストールするも、何度やってもエラーでインストールできず。。。
いろいろ試したところ、npm configを下記のように書き換えることでやっとインストールができました。
npm config set registry="http://registry.npmjs.org/"
【参考】【NODE.JS】NPMでFOREVERのインストールに失敗してしまう。。。
これでざっとNode.jsのテストが出来ました。今ひとつわかってない気がするので、間違い等ありましたら、ご指摘下さい。
【その他参考サイト】・第1回 Node.jsとは:基礎から学ぶNode.js|gihyo.jp … 技術評論社 ・node.jsのrequire相対パスうざい問題 – Quita ・SwiftでSocket.io (nodes利用) – Quita ・Socket.IO入門 (全10回) – プログラミングならドットインストール ・How do I check the version of socket.io and update it – Stack Overflow ・Node.jsとSocket.IOによるPCとスマホブラウザのペアリングデモ – ICS MEDIA ・5分くらいで出来るnode.js(0.6) + socket.io(0.8x)のサンプルプログラム – 大人になったら肺呼吸 ・Mac OS X から Node.js をアンインストールする方法 ・【Node.js】足りないモジュールをたったの一行でインストールするコマンド – Quita