先日のCreateJS勉強会で話題に上ったCordova。とりあえず使ってみようということで、環境設定して、コンパイルできるとことまでやってみたので、その作業メモです。ターミナルを使い慣れていないので、主にその周辺についてです。
Cordovaとは何か?
Adobeの Phone Gap という、HTML5+CSS3で作ったコンテンツをパッケージ化してiOS/Android用アプリにするという技術が、オープンソース化されて Cordova と呼ばれています。詳しくは下記で。
【参考】HTML5ハイブリッドアプリ開発を支えるOSS「Cordova」はなぜアツいのか?PhoneGapとの違いは何か? – ふろしき.js
作業環境
・OSX 10.11.3 ・Node.js v4.2.6 ・nam 3.5.3 ・Cordova 6.0.0 ・Xcode 7.2 ・Android Stuido 1.3
環境設定
下記のサイトを参考にしました。
【参考】Cordovaを用いた開発環境を構築する – Build Insider
以下、環境構築する際に引っかかった点などをまとめておきます。
【Node.jsのインストール】
私の場合は導入済みでした。その時の手順などはこちらを参照。
【cordovaのコマンドラインツールをインストール】
このインストールがなかなか終わらなくて、npmのバージョンが古いのかとアップデートかけたら、npm自体が消えてしまいました。原因はよくわからず・・・。調べてみたら同じ現象について書いてある記事を見つけて、この通りにnpmの再インストールをして復活しました。
【参考】[node.js]npm自体のアップデートしようとしたらなぜかコマンドが消えた… – もじれつとがめん
その後、cordovaのインストールは無事終了。
【Android SDKに含まれているディレクトリにパスを通す】
「以下のように環境に応じてパスを設定してください」と書いてあるけど、どうすればいいかわからず(笑)。
で、次の手順で設定します。
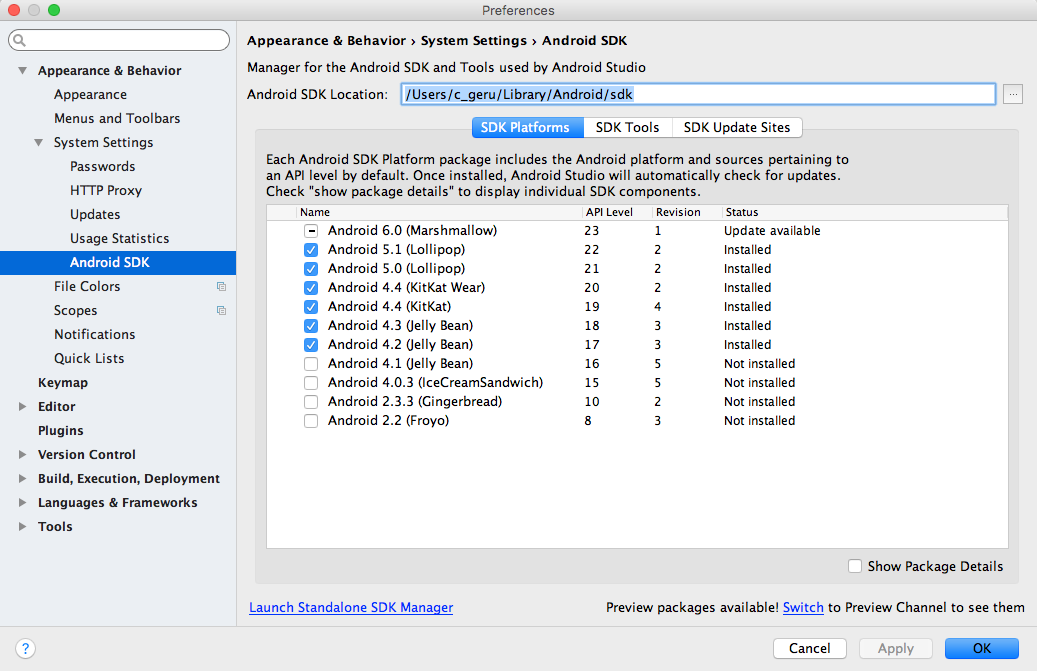
1.Android Stuidoを起動し、「Android Stuido」>「Preferences…」を選択。
2.Preferencesウィンドウの右側で「Appearance & Behavior」>「System Settings」>「Android SDK」を選択すると、「Android SDK Location」蘭にパスが表示されます。

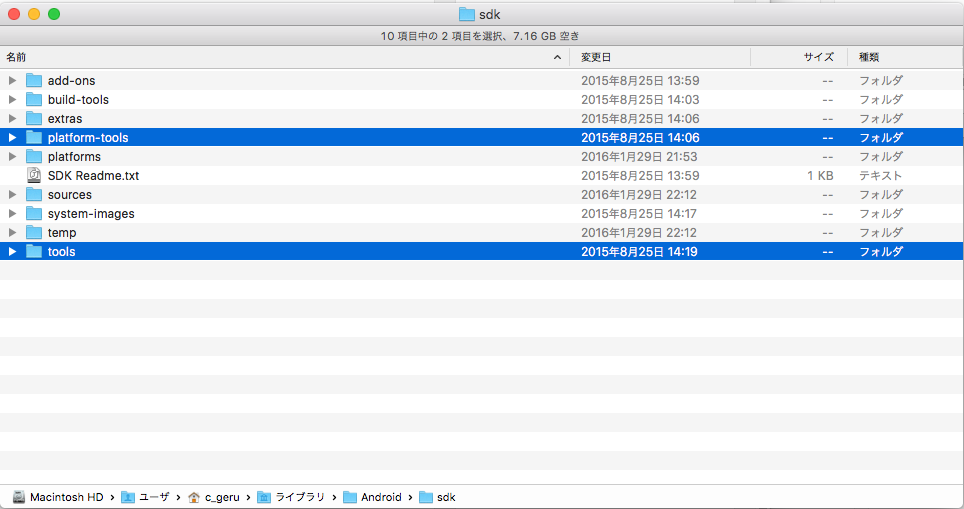
Android SDKのパスをFinderで確認すると、SDKの中に「tools」「platform-tools」のディレクトリが確認出来ます。

3.パスがわかったので、2つのディレクトリにパスを通します。ターミナルから下記のコマンドを1つずつ入力してreturnキーを押します。「echo 」以降がコマンドです。正しく受け付けられると、入力可能(c-gerus-MBP2011:/ c_geru$ が表示され、カーソルが点滅している)な状態になります。
※「c-gerus-MBP2011:/ c_geru$」の部分は、当然ながら環境によって異なります。
c-gerus-MBP2011:/ c_geru$ echo "export PATH=\$PATH:/Users/c_geru/Library/Android/sdk/tools" >> ~/.bash_profile
c-gerus-MBP2011:/ c_geru$ echo "export PATH=\$PATH:/Users/c_geru/Library/Android/sdk/platform-tools" >> ~/.bash_profile
パスの設定について詳しくは下記を参照。今回行ったのは.bash_profileというファイルにコマンドライン上からファイルにテキストを挿入する方法です。
【参考】[Mac, Linux] PATHを通す方法 | Memo on the Web
【プロジェクトを作成する】
参考サイト通りにコマンド打ったら、次のようなエラーが出ました。
c-gerus-MBP2011:/ c_geru$ cordova create hello com.example.hello HelloWorld -d
Creating a new cordova project.
Copying assets."
Error: EACCES: permission denied, mkdir '/hello'
at Error (native)
at Object.fs.mkdirSync (fs.js:794:18)
at /usr/local/lib/node_modules/cordova/node_modules/cordova-lib/src/cordova/create.js:284:16
at _fulfilled (/usr/local/lib/node_modules/cordova/node_modules/q/q.js:787:54)
at self.promiseDispatch.done (/usr/local/lib/node_modules/cordova/node_modules/q/q.js:816:30)
at Promise.promise.promiseDispatch (/usr/local/lib/node_modules/cordova/node_modules/q/q.js:749:13)
at /usr/local/lib/node_modules/cordova/node_modules/q/q.js:557:44
at flush (/usr/local/lib/node_modules/cordova/node_modules/q/q.js:108:17)
at nextTickCallbackWith0Args (node.js:419:9)
at process._tickCallback (node.js:348:13)
ターミナルがデフォルトの状態では、ルート(通常なら Macintosh HD 直下)に位置しているため、ディレクトリを作成する権限がないためです。この場合は、スーパーユーザーを示す「sudo」を冒頭につけて、下記のように実行します。
c-gerus-MBP2011:/ c_geru$ sudo cordova create hello com.example.hello HelloWorld -d
※この際パスワード入力を求められます。ログイン時のパスワードを使用します。
【参考】必ず使える!Macのターミナルで使う基本UNIXコマンド15選 | NEZU.log
大体は作業用にディレクトリを作って、そこにまとめることが多いと思うので、今回はユーザディレクトリ配下の特定のディレクトリを指定して(/Users/c_geru/works/_2tone_dev/_cordova/hello)そこにプロジェクトを作成することにしました。
c-gerus-MBP2011:/ c_geru$ cordova create /Users/c_geru/works/_2tone_dev/_cordova/hello com.example.hello HelloWorld -d
プロジェクトの対象プラットフォームを確認する
参考サイトとは若干表示が違いました。この辺はバージョンによる差違かも。
c-gerus-MBP2011:hello c_geru$ cordova platform ls Installed platforms: android 5.1.0, ios 4.0.1 Available platforms: amazon-fireos, blackberry10, browser, firefoxos, osx, webos
プロジェクトにAndroidとiOS用のファイルを追加する
cordovaコマンドは作ったプロジェクトのルートで行う必要があるので、追加する前にディレクトリを変更します。
c-gerus-MBP2011:/ c_geru$ cd /Users/c_geru/works/_2tone_dev/_cordova/hello
Androidエミュレータを利用する
問題なく起動しましたが、すごく時間かかりました。この辺はマシンスペックの問題かも。
(MacBook Pro (15-inch, Early 2011) 2GHz intel Core i7 メモリ 8GB)
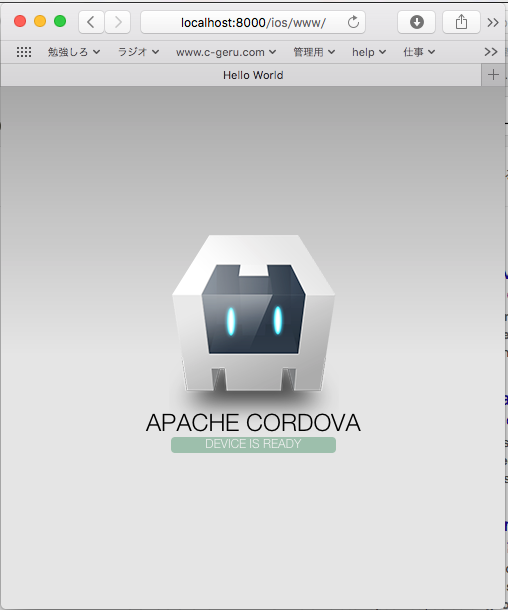
iOSシミュレータを利用する
参考サイトでは、ios-simをインストールするように指示されていますが、直接エミュレータを起動して問題なかったです。Xcodeがインストール済であれば必要ないのかな?
ブラウザで確認する
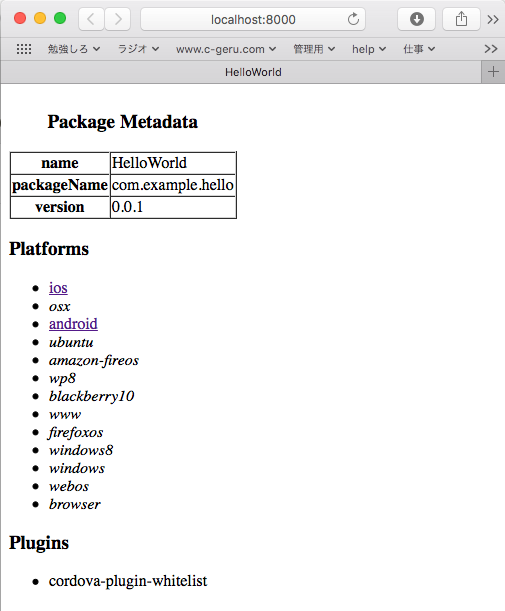
「パソコンのブラウザで表示されたアドレスにアクセスすると、指定したプラットフォーム向けのWebアプリを見ることができます。」と書かれているけど、実際に「http://localhost:8000/」にアクセスするとメニュー画面が表示され、そこから各プラットフォームを選択することになるようです。


これで環境設定と、エミュレータ、実機、ブラウザでの確認ができました。次は具体的な中身を作ってみてから。

「【Cordova】Cordova を使ってみよう(1)環境設定編」への2件のフィードバック
コメントは停止中です。