さくらのレンタルサーバでモリサワのWebフォントが使えるようになるというプレスリリースを見て、ググってみたらもう使えるようなので試してみました。
モリサワとさくらインターネットが協業し、無料でのWebフォント導入を実現
インストール手順は、さくらのサポートページにありました。
Webフォントプラグイン機能|さくらインターネット公式サポートサイト
私の場合は、WordPressを導入済みなので、「設定手順(追加インストール)」で行いました。以下、気づいた点をメモしておきます。
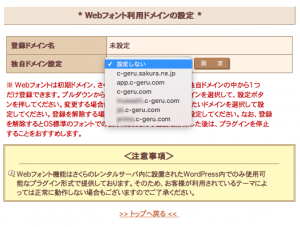
1.選べるドメインは1つだけ。独自ドメインとそのサブドメインの両方には使えない。
選べるドメインは1つだけとい制限自体はサポートサイトに書いてあるのですが、サブドメインも別ドメインとなるため、例えば下の例だと「c-geru.com」と「app.c-geru.com」の両方で使うことは出来ないということです。

2.プラグインのバージョン
サポートサイトのキャプチャのバージョンは 0.9.0でしたが、インストールされたバージョンは 1.0.1 になっていました。

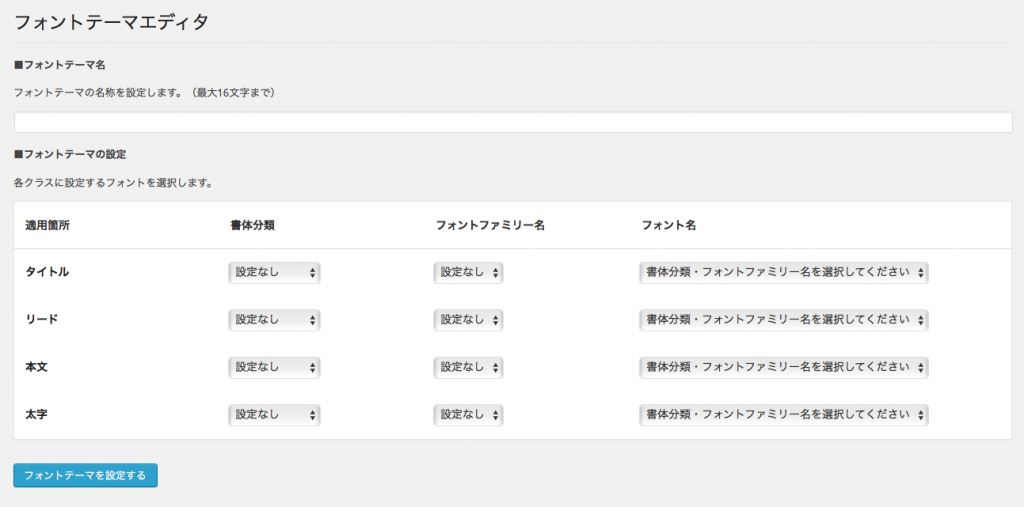
3.フォントの指定は4つのカテゴリ単位
フォントの指定は、見出し、リード、本文、強調(太字)の4つにタグをカテゴライズして行うようになっていて、同時に使用可能なWebフォントは4つまでになります。

またこの設定は、TypeSquare Webfontsのプラグイン画面にあるため、フォントテーマ毎に変更することができません。見出し、リード、本文、強調(太字)の4つにカテゴライズされるタグは、デフォルトを含む全てのテーマで同じになります。

※フォントテーマの適用、使用の有無は投稿単位で行えます。
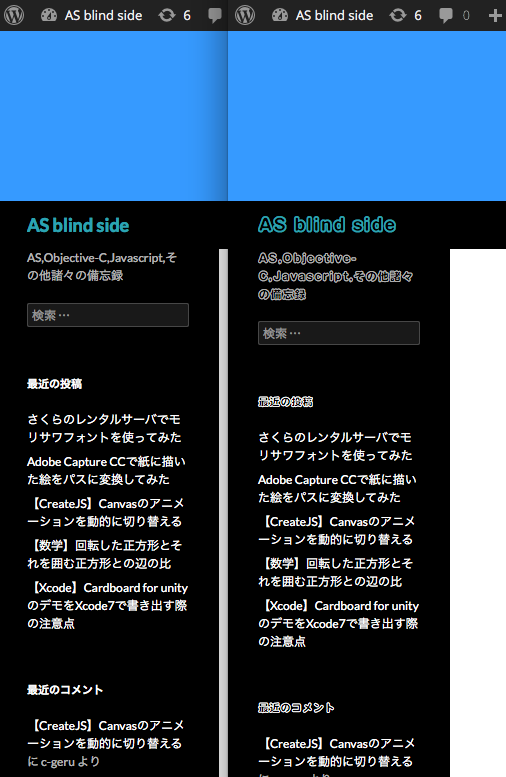
今回は取りあえずのテストだったので、この投稿では用意されているテーマからポップ ( 見出し:新丸ゴ 太ライン / リード:はるひ学園 / 本文:じゅん 201 / 太字:じゅん 501 )を選んでみました。
プラグインのインストールと設定はカンタンなので、さくらのレンタルサーバを使っている方は試してみてください。

【追記 2016.7.1】
投稿ページを見ると、フォントテーマがサイドバーにも適用されてしまっています。TOPページではサイドバーには影響しません。これ、ページ毎に設定を持っているんだとしたら、ちょっと微妙ですね。。。