Playstation VRの予約が始まったり、諸々盛り上がりを見せつつあるようにみえるVR界隈。興味はあるけど、Oculus Riftもその開発にPC用意するとか考えると結構なお値段だし、基本静観してたのですが、HTMLベースのVR用のフレームワークである「A-FRAME」の記事をみつけたので、試してみました。
「A-Frame」でVR開発入門!HTMLの追記だけでスマホブラウザから好きな場所を360度パノラマ画像体験 – paiza開発日誌
まずは上の記事を参考に、360°パノラマ画像のVRを作ってみました。
1.特別な機材なしで360°パノラマ画像を作る。
通常、360°パノラマ画像を作るにはRICOH THETAなどの対応カメラが必要ですが、iOS/Android用のGoogle ストリートビューアプリで作成が可能です。使い方は、上の参考リンクに詳しいのでをそちらを参照のこと。
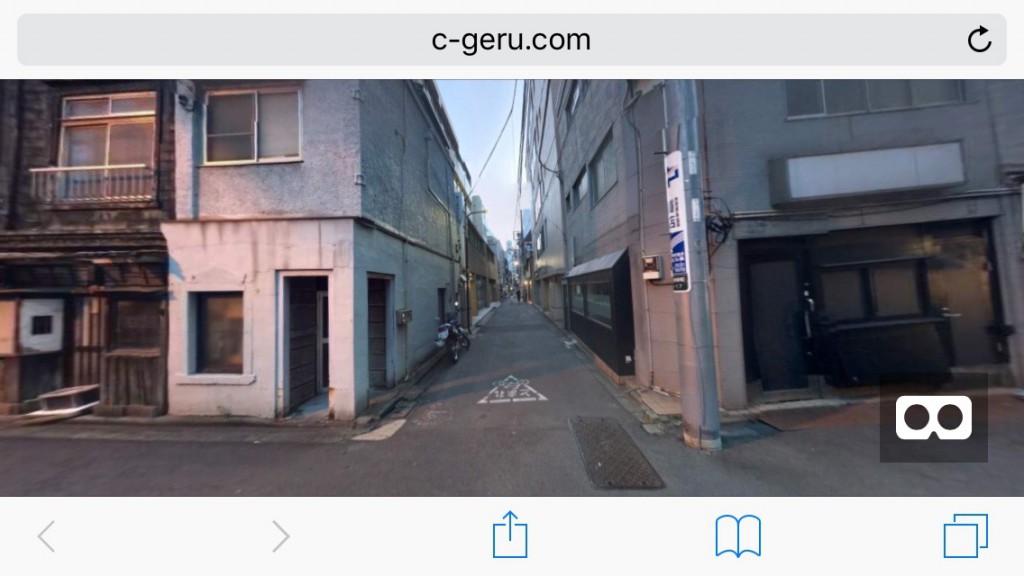
複数の画像をつないで全天球型の画像を作成するので、撮影回数が多くなるのが難点ですが、特別な投資なしで作れるのでテストとしては十分だと思います。ちなみにこんな感じの画像が生成されます。

2.HTMLを書く
VRコンテンツとして表示するために、HTMLを書きます。A-FRAMEは基本的にはタグベースなので、A-FRAMEのjsライブラリを読み込んで、必要なタグを書くだけです。以下、サンプルのHTML全文です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>神保町の路地 | A-Frame</title>
<meta name="description" content="神保町の路地 | A-Frame">
<script src="https://aframe.io/releases/0.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-sky src="img/IMG_2277.jpg"></a-sky>
<a-camera wasd-controls-enabled="true"></a-camera>
</a-scene>
</body>
</html>
<a-scene>は、canvasタグに相当します。その中に要素を定義していきます。
<a-sky>は、VR空間の背景です。VR空間が大きな球体として定義されていて、その内側にカメラがあるイメージです。その球体の内側に色や360°パノラマ画像を指定することで背景として表示されます。
<a-camera>は、カメラです。スマホだと端末の傾き、PCならマウスのドラッグ方向で、このカメラの向きが変わります。
※<a-camera>が省略された場合は、デフォルトのカメラが設置されるので、このタグがなくても表示されます。


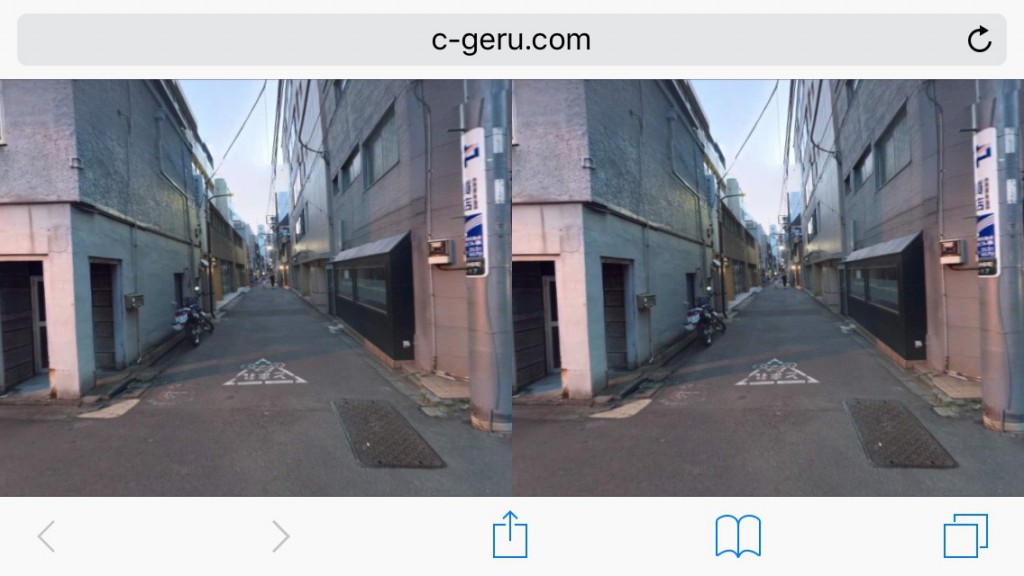
実際のサンプルは、下のリンクからどうぞ。
