【Facebook Messenger Platform beta + Facebook SDK v2.7】
前回のブログにFacebook SDKでメッセージ送信する記事を書きましたが、モバイルで使える方法はないのかなと調べていたら、Facebook Messenger Platformなるものを発見。
これでモバイルでもメッセージ送信できるんじゃないのかと調べてみたら、基本的にアプリやFacebookページ内でのメッセージ送信(チャット)に関するAPIのようです。
FacebookアプリやFacebookページを作って、そこにメッセージが送信されたときにコールバックを受け取る処理を組み込んでおいて反応させるもののようです。
JSで使用するにはNode.jsが必要
他のAPIと同じように、JavaScriptでもPHPでも書けるようですが、JavaScriptの場合はNode.jsが必要になるようです。Node.jsをインストール済の外部サーバがないので、今回はPHPでテストしてみました。
PHPはSSL配下で動作させる必要がある
今回はレンタルサーバ(さくらのレンタルサーバ)についている共有SSL機能を使いました。
大まかな手順は、上のGetting Started – Messenger Platformに書いてありますが、実際にテストしてみた手順をメモしておきます。
1. Create a Facebook App and Page(FacebookアプリとFacebookページを作成)
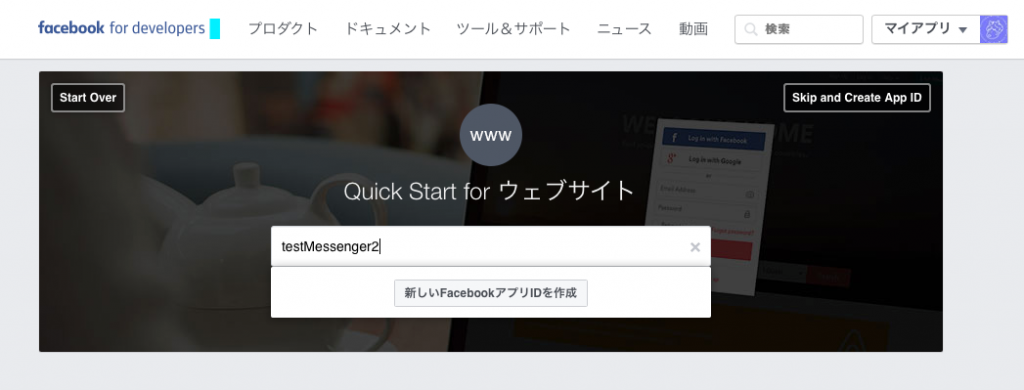
Quick Starts – 開発者向けFacebookを開いて、Facebookアプリを作成します。ここでは「testMessenger2」という名前で作成しました。アプリ名を入力して、「新しいFacebookアプリIDを作成」ボタンを押します。

開かれたポップアップで、メールアドレスを入力してカテゴリを選択します。ここでは「コミュニケーション」を選択しました。

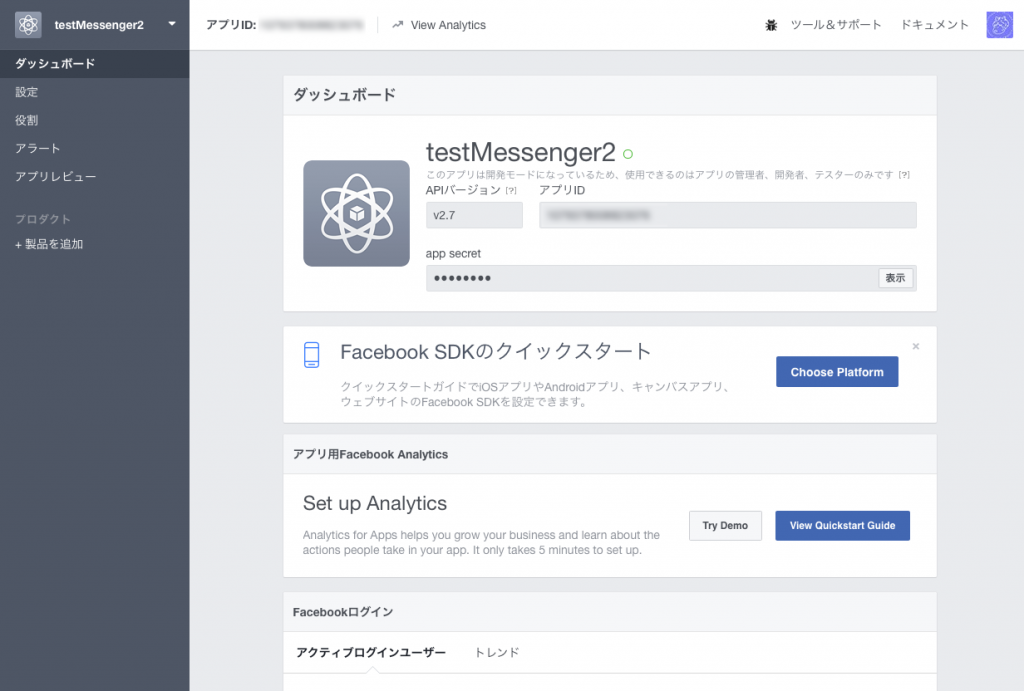
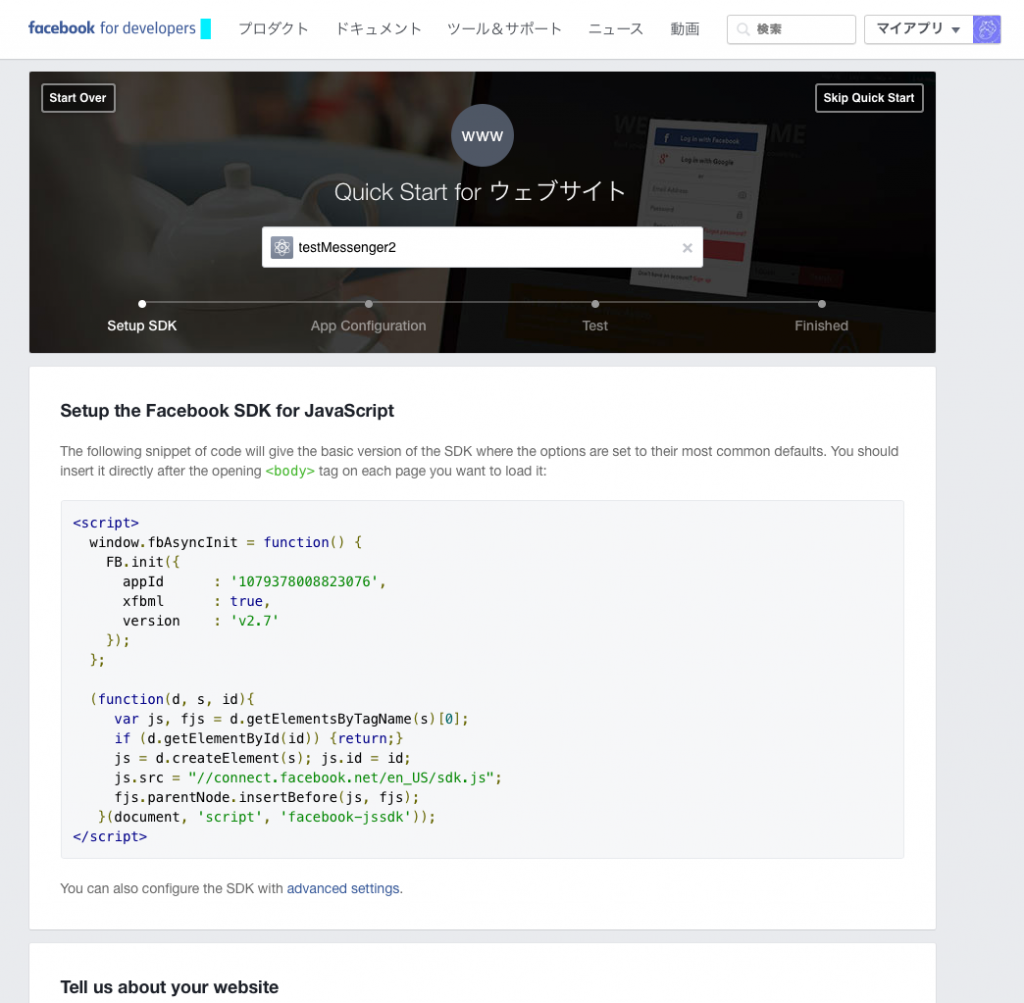
アプリの設定画面に切り替わります。ページの内容は無視して、右上の「Skip Quick Start」ボタンを押します。

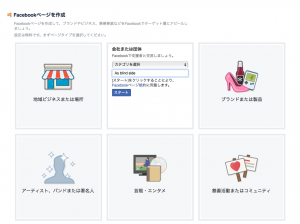
次にFacebookページを作成ページを開いて、Facebookページを作成します。ここでは会社・団体カテゴリからこのサイト名と同じ「As blind side」の名前で作成しました。

Facebookページの設定画面が表示されます。今回は全てスキップを選択します。

2. Setup Webhook(Webhookを設定)
Webhookを設定します。Webhookとはざっくりいうと、イベントに対するコールバックのことです。詳しくは下記を。
【参考】
Webhookとは? | ブログ | SendGrid
アプリのおしらせ作業を楽にするプッシュ通知の3つのポイント | BACKEND AS A SERVICE mbaas BLOG
ここでは「FacebookのMessengerにメッセージが送信されたときのコールバック」を指す、と考えていいと思います。
Facebookアプリのコールバック用PHPを作成します(ここではcallback2.phpという名前で作成)。「$access_token」には任意のトークンを設定します(ここでは”testmesenger”)。このPHPとトークンは、Facebookにコールバックphpを認証させるためのものです。
<?php
$hub_verify_token = "testmesenger"; // 任意のトークンを自分で作成
if($_GET['hub_verify_token'] == $hub_verify_token) {
echo $_GET["hub_challenge"];
} else {
echo 'error';
}
次にコールバック用PHPを外部サーバにアップします。アップするサーバはSSLでなければなりません。
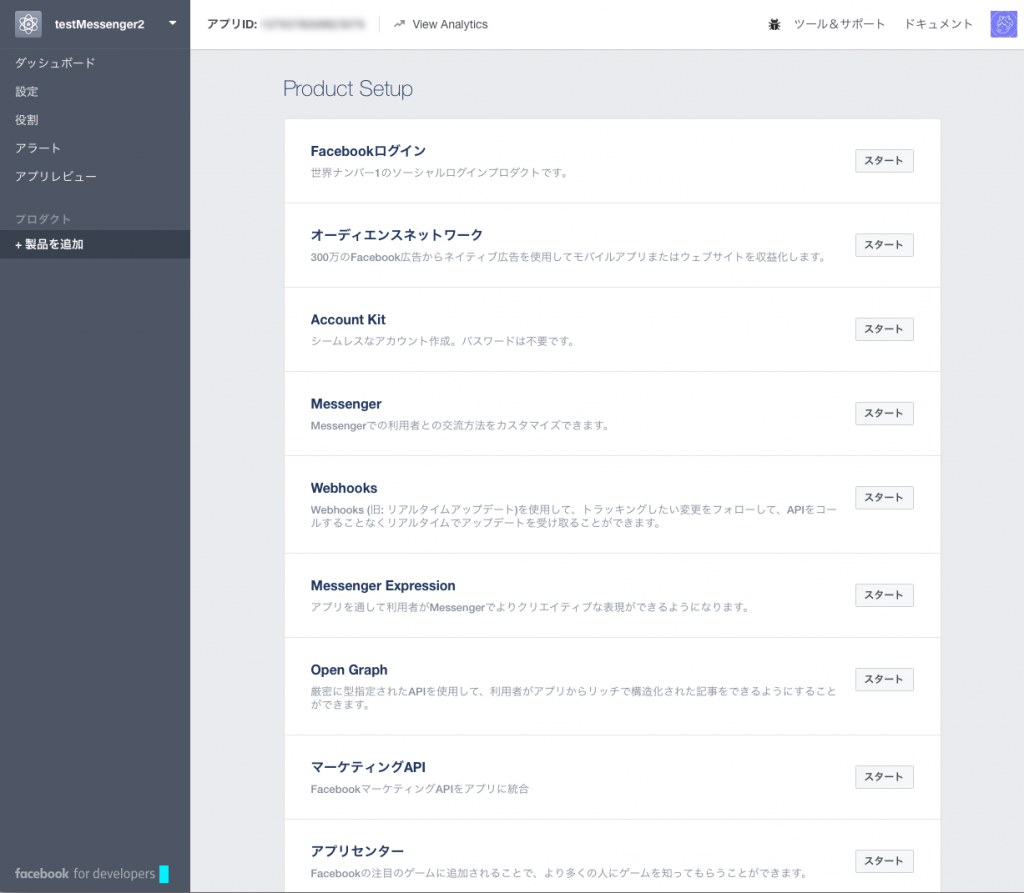
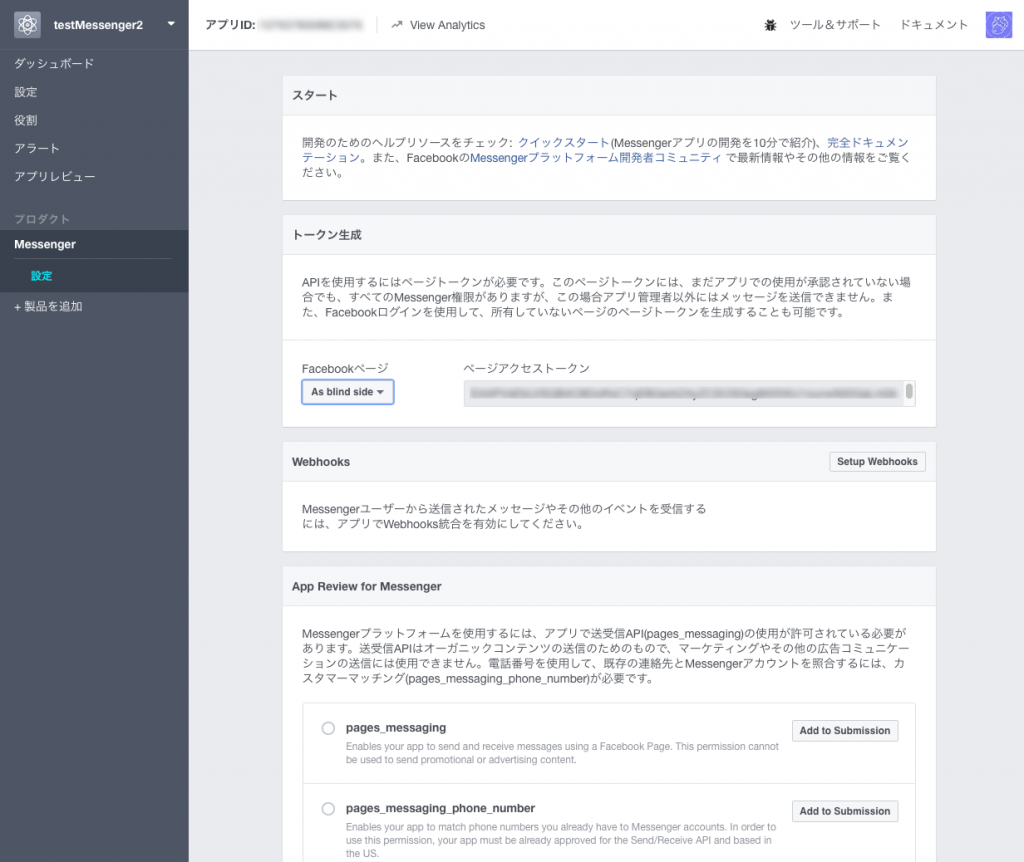
まずFacebookアプリの管理画面から、プロダクト>製品を追加を選び、表示された中から「Messenger」のところにある「スタート」ボタンを押します。

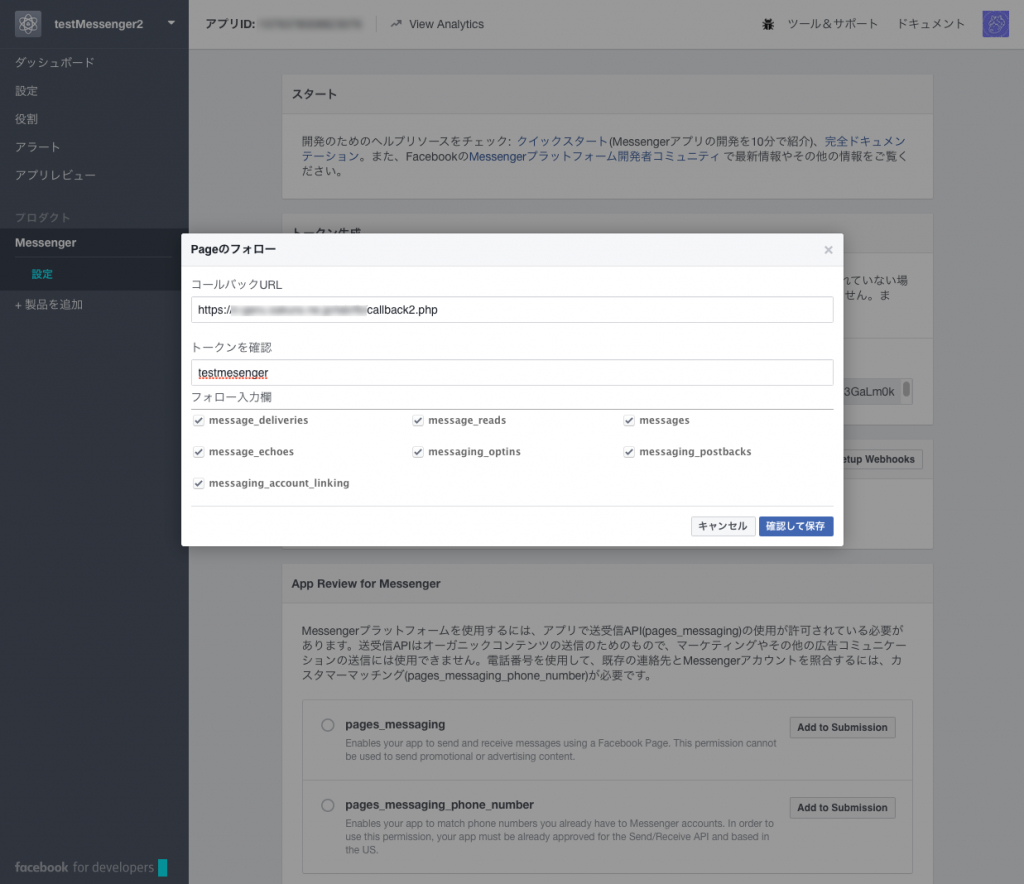
Messengerの設定画面で「Set Webhooks」ボタンを押すと、下記のポップアップが表示されます。フォロー入力欄の全ての項目にチェックを入れ、「コールバックURL」に先程サーバに上げたPHPのURL、「トークンを確認」にPHPで設定したトークン(ここでは”testmesenger”)を入力して「確認して保存」ボタンを押します。

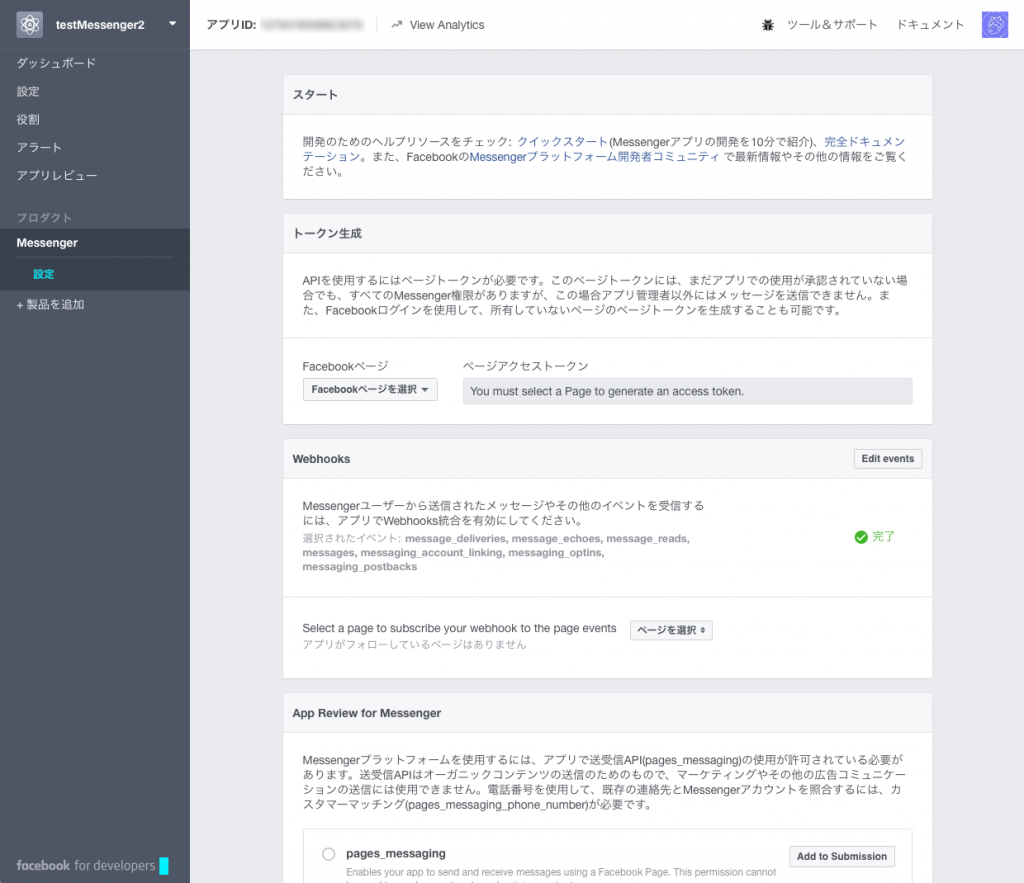
コールバック用PHPが正しく確認されると、Facebookアプリ管理画面のWebhooks欄に完了のマークが表示されます。

3. Get a Page Access Token(ページアクセストークンの取得)
Facebookアプリ(callback2.php)がFacebookページ(As blind side)にアクセスするためのトークンを取得します。
Messengerの設定画面で「トークン生成」の「Facebookページ」から先程作成したFacebookページ(As blind side)を選択して、ページアクセストークンを生成します。

ページアクセストークン欄に表示された文字列をコピーします。
4. Subscribe the App to the Page(Facebookページにアプリを登録する)
ターミナルから以下のコマンドを入力してBOTを起動します。Facebookページとアプリは、ページアクセストークンで紐付けされます。
curl -X POST “https://graph.facebook.com/v2.7/me/subscribed_apps?access_token=**********”
※**********には、ページアクセストークンを設定する。
正しく起動されると {“success”: true} と表示されます。

Botを使ってみる
これでBotの準備が出来ました。
Facebookアプリのコールバック用PHP(callback2.php)を書き換えて、受け取ったメッセージに対して返信するようにします。「$access_token」には上でコピーしたページアクセストークンを設定します。
<?php
$access_token = "*******************";
$json_string = file_get_contents('php://input');
$json_object = json_decode($json_string);
$messaging = $json_object->entry{0}->messaging{0};
if(isset($messaging->message)) {
$id = $messaging->sender->id;
$rcv_msg = $messaging->message->text;
$message = '「';
$message .=$rcv_msg;
$message .= '」ってなんですか?';
$post = <<< EOM
{
"recipient":{
"id":"{$id}"
},
"message":{
"text":"{$message}"
}
}
EOM;
api_send_request($access_token, $post);
}
function api_send_request($access_token, $post) {
error_log("api_get_message_content_request start");
$url = "https://graph.facebook.com/v2.6/me/messages?access_token={$access_token}";
$headers = array(
"Content-Type: application/json"
);
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, $post);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
$output = curl_exec($curl);
}
?>
コード内容については、この辺を見るといいかも。
Webhook Reference – Messenger Platform
書き換えたコールバック用PHPをアップロードして上書きします。
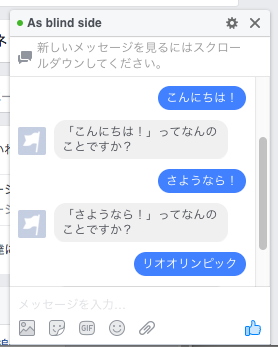
Botのテストをしてみます。Fcebookページ(As Blind side)からメッセージ送信すると、こんなかんじになります。

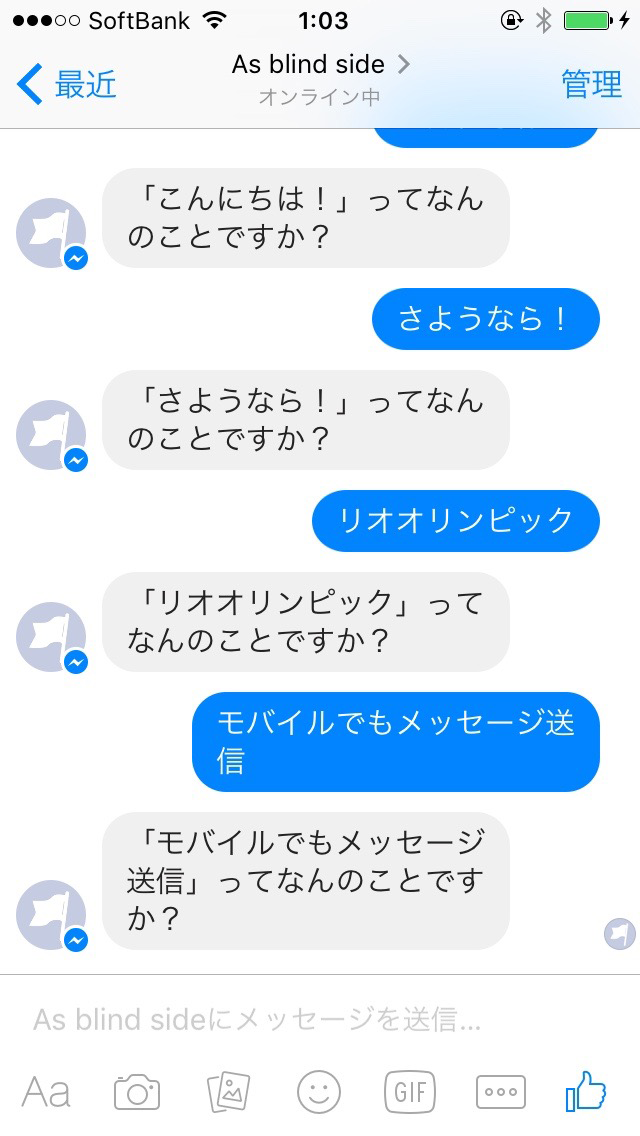
モバイルのMessengerアプリからメッセージ送信すると、こんな感じ。

これで完成です。いろいろ処理を書き込めば、ある程度メッセージは自動応答化できるのかなと思います。
【補足】
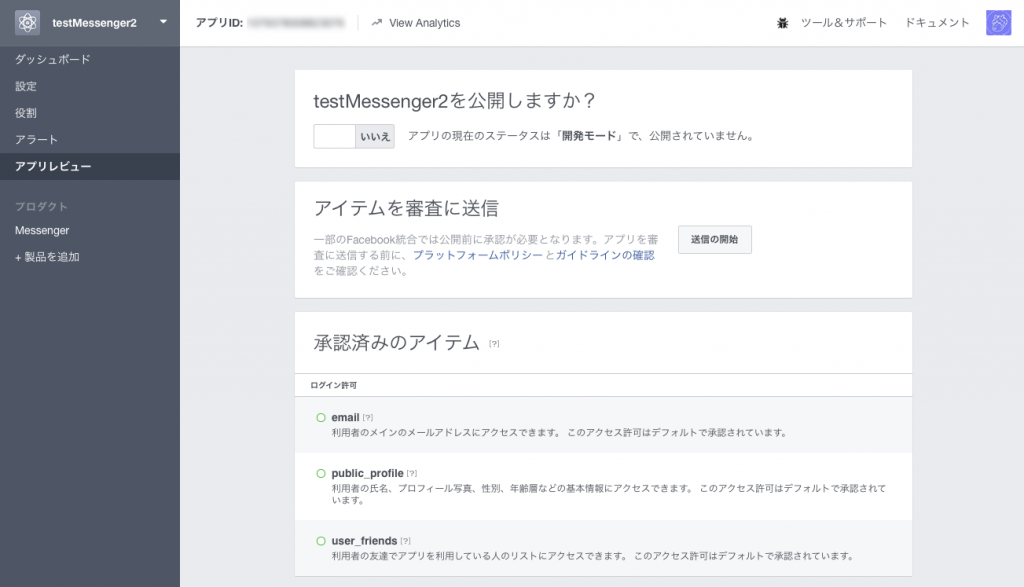
これはあくまでテスト用に作ったページとアプリなので、開発モードになっているため開発者権限でしか動作しません(作った本人しか使えない)。実際に稼働させるには、Facebookアプリ管理画面のアプリレビューで、「アイテムを審査に送信」を行って、公開設定する必要があります。

【参考】
Facebook Messenger Platform + さくらのレンタルサーバ + RapidSSL + PHP で BOT作成 – Qiita
Facebook、Messengerをプラットフォーム化、APIを公開 – iPhone Mania
Heroku+Railsで動かすFacebook Messengerのオウム返しBot – Qiita
Messengerで簡単なBotつくる(Facebook Messenger Platform from F8) – Qiita
FacebookGraphAPIを使った投稿パターンと見え方まとめ